项目部署到云服务器的过程
前言
目前公司和我个人所用的技术栈都是 vue 全家桶,平时自己也会做些个人项目。对很多人来说项目开发完就没我什么事了。这怎么行呢,自己辛辛苦苦的劳动成果怎么能不分享给别人,亮瞎他们的眼呢。所以,让我们动起手来。
前期准备
首先你得有个服务器,当然有个域名的话就更好了。云服务可以直接在网上买一个,最低配的就可以了(有钱的老板可以无视)。接着备案域名,等个十天半月的,备案通过了,就可以将域名和服务器绑定起来,直接通过域名访问服务器里面的内容。(没有域名的就直接服务器 IP 访问)
安装环境
我们将本地项目托管到 Github 上,再通过 Git 在服务器上拉去代码实现代码的同步。同时 vue 项目事运行在 node 服务上的,所以需要安装 nodejs、Git。
在购买服务器时,所买的服务器系统不同,对应的安装方法也不同。而我的服务器系统是 centos,下面没有特殊说明全部默认系统是 centos。其他系统可以在网上找到对应的方法。
用 PuTTY 远程链接登录服务器,具体方法就不细讲了,教程网上都有。
安装 nodejs
方法一:从 EPEL 库安装 Node.js
安装 Node.js 的一个有效且简单的方法就是从官方库下载安装,首先确保您可以访问到 EPEL 库,您可以通过运行以下命令来安装。
1 | sudo yum install epel-release |
现在可以使用 yum 命令安装 Node.js 了。
1 | sudo yum install nodejs |
好的,检查下是否安装成功
1 | # node --version |
可以看到,用这种方法安装的话,版本比较旧。
方法二:下载源代码,编译安装
去官网找到最新的或者是您想要的 node.js 版本,复制 url,在 CentOS 中用 wget 下载。
1 | wget https://nodejs.org/dist/v8.9.4/node-v8.9.4.tar.gz |
解压:
1 | tar zxvf node-v8.9.4.tar.gz |
进入目录:
1 | cd node-v8.9.4 |
配置:
1 | ./configure |
编译:
1 | make |
安装:
1 | sudo make install |
老样子,检查下:
1 | # node --version |
安装 Git
同样可以两种方式安装
用 Yum 安装 Git
1 | sudo yum install git |
如果命令完成而没有错误,你将有 git 下载和安装。 要检查它是否正常工作,尝试运行 Git 的内置版本检查
1 | git --version |
成功输出一个版本号的话,就是安装完成了。
从源代码安装 Git
安装依赖包
1 | yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel |
下载&解压
1 | wget https://www.kernel.org/pub/software/scm/git/git-2.5.0.tar.gz |
编译安装
1 | cd git-2.5.0 |
检查版本
1 | git --version |
注意:如果安装完查看版本不是我们安装的最新版,说明之前安装过其他版本的 git, 请重新执行下面的操作
1 | yum remove -y git |
到此为止项目的运行环境已经安装好了。
下面,开始编译运行项目。
部署运行项目
进入到服务器根目录下,用 git 命令把远程仓库中要部署的项目拉取下来。
1 | git clone git-url |
进入项目文件夹,安装依赖,编译打包
1 | npm i # 安装依赖 |
运行自己编写的 node 服务文件
1 | node prod.server.js |
此时就可以通过服务器+端口访问项目。
等等,一旦我们退出远程链接,就会发现页面无法访问了。这是怎么回事啊?总不能一直登录远程链接啊。
原来事刚才开启的 node 服务无法常驻。可以将刚才的 node 命令变为
1 | nohup node prod.server.js & |
这样就能保持进程常驻了。也可以用第三方库pm2来达到晶晨常驻的目的。
Nginx 配置多项目方案
现在是可以通过服务器地址和端口号来访问项目的,但是我有多个项目放在一个服务器上,而且我也不想每次都输入端口号来访问,太不雅观。
那么有没有办法可以通过 http://域名/xxx 的方式来访问不同的项目呢? 是可以的。我们可以利用 nginx 的反向代理来实现。
nginx 的下载安装就不介绍了,可以自己搜索解决。
配置反向代理
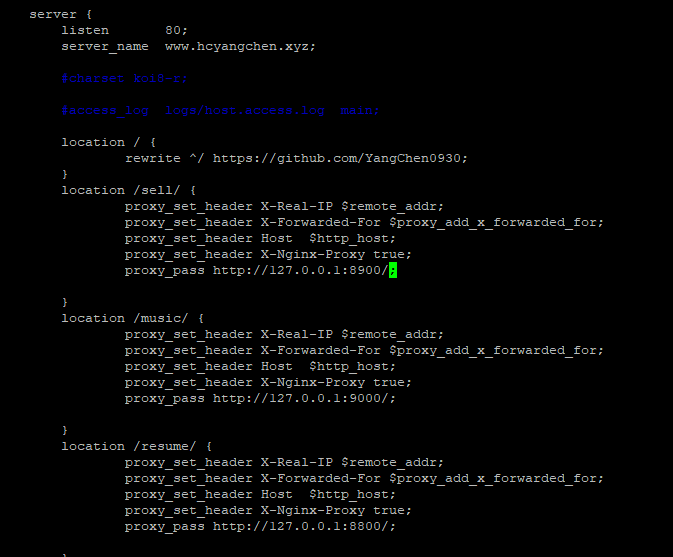
nginx 文件夹下的 /conf/nginx.conf 是 nginx 服务器的配置文件。

其中 location /sell/{},location /music/ 都是新增的反向代理配置,最重要的一句就是
1 | proxy_pass http://127.0.0.1:8900/ # 最后一定要有反斜杠 / |
意思是将/sell请求转发到本地服务器的8900端口。其他项目同理。
现在我们就可以通过 域名/music 来访问项目了。输入地址回车,what?页面什么都没有。
不要急,F12 打开开发者模式,切换到 Network。发现页面是完全可以请求下来的,但是 css 文件的路径好像有点不对。现在 css 文件的路径是域名/css/a.css,很明显不对,正确的路径应该是域名/music/css/a.css。
这是由于 vue 脚手架的配置有关。在脚手架里有个baseUrl的配置,默认是/,也就是默认是绝对路径,相对于根目录拼接绝对路径(这里就是域名)。那么修改baseUrl为相对路径,其实就是为空。
同样的,绝对路径的 api 也有相同的问题。这种情况有两种方法解决。
一、采用相对路径
简单来说就是去掉 api 绝对路径最前面的/,变成相对路径。
二、使用环境变量和模式。
通过 process.env.NODE_ENV 可以拿到项目运行所在的环境,这样我们就是根据环境的不同预先设置好 api 接口路径,项目在 development 和 production 两个环境下分别加载对应的接口路径。做到了开发与发布两不耽误。
本地运行测下,没问题就重新用git提交下更新。
再次远程登录服务器,进入项目目录git pull 拉取更新,重新编译运行。在浏览器输入地址,测试无错的话反向代理就全部完成了。
剩下的就是启动所有配置代理项目的 node 服务了。
好了,现在我们可以使用域名来访问服务器上所有项目了。大功告成!!!