记一次流水线编译失败引发的一系列问题
背景
周二某段时间我正常提交代码触发流水线编译,结果收到了编译失败的提示。解决问题的过程中又不断出现新问题,才有了想要写点什么的倾向。
开始
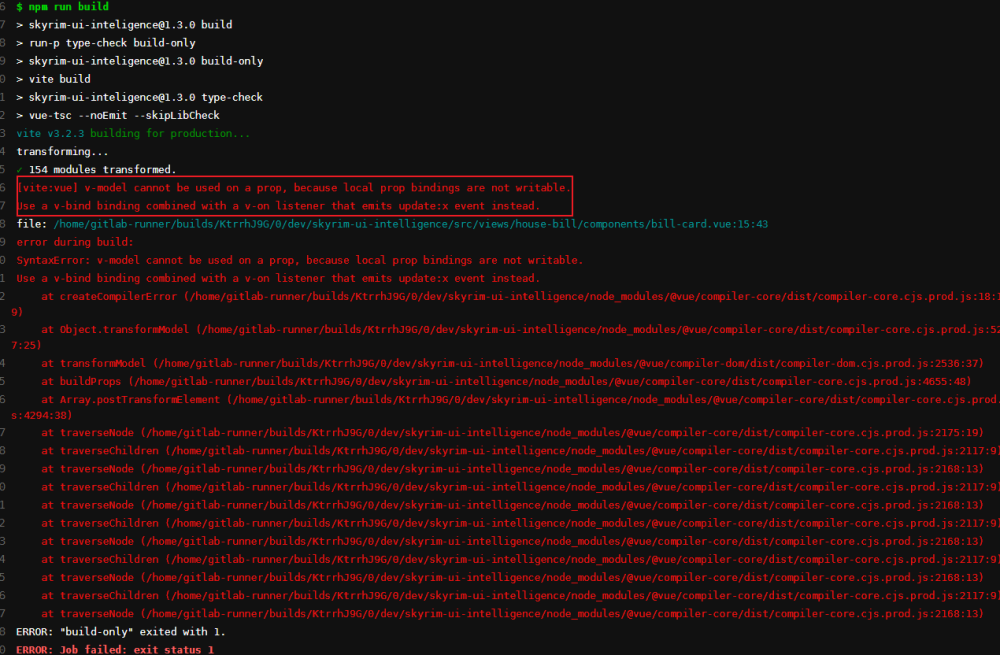
通过编译日志很清晰的指出了问题所在
v-model指令不能用在prop属性上

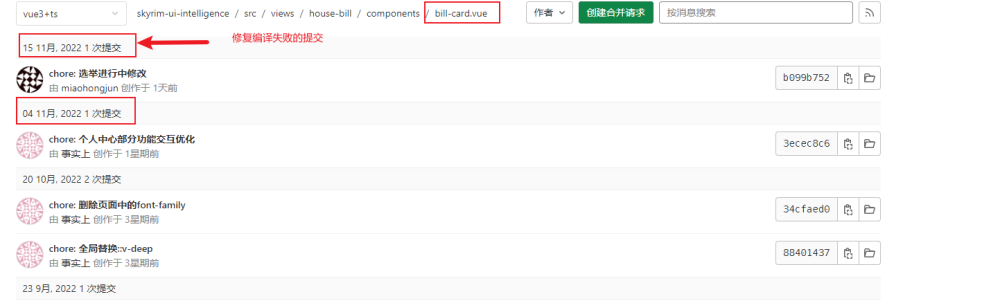
根据错误提示找到bill-card.vue文件,结果发现这个文件的最近改动是在11/04日,按理说不应该编译报错才对(当时我还未意识到问题的真正所在,下面再说)

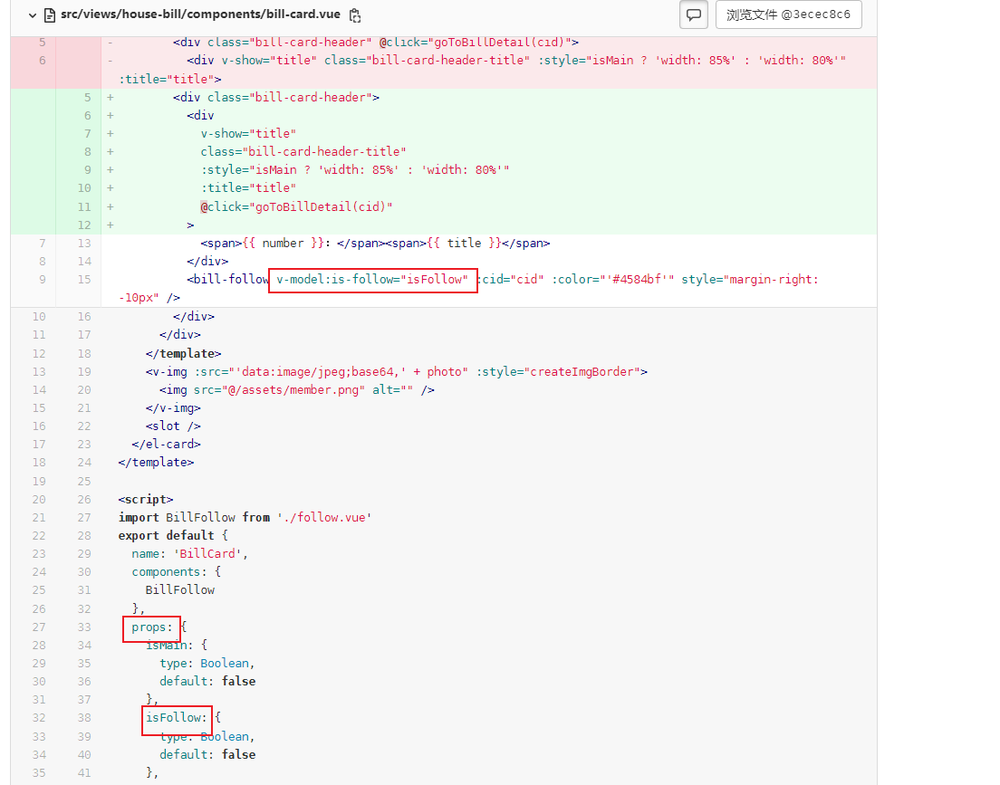
没办法既然已经报错失败了,就先解决问题吧。查找代码,确实有个v-model作用在了prop上

修改也很简单,错误提示里也有说明。但是仔细研究发现是我们自己将问题复杂化了,多封装了一层多余的组件,去掉这层组件直接引入原始组件就能解决问题。
OK,提交代码跑流水线,完美解决!
再次

又失败了啊!!!!这又是什么鬼啊???

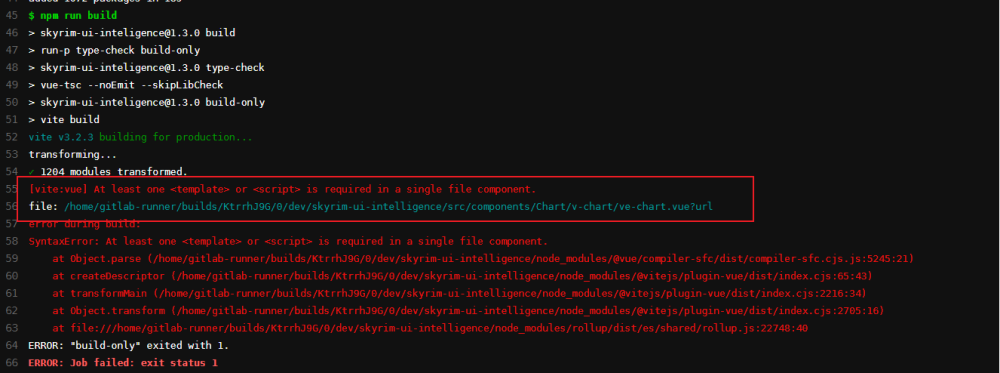
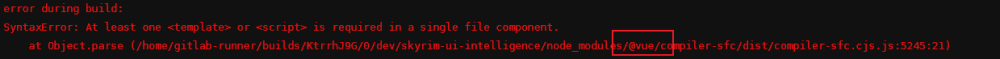
单文件组件最少需要一个template或者script 标签???这怎么会有问题呢,基本的vue单文件格式肯定不会出错的。
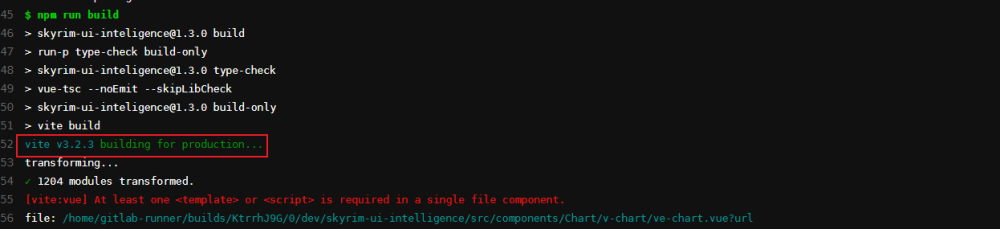
实在没头绪的情况下本地运行了一次编译。哎,结果编译成功了。没办法只能再回到报错信息里找线索,这次还真发现不同的地方

流水线上运行的vite版本是3.2.3,而我本地运行的是3.0.9。突然灵光一闪应该是依赖版本的问题。
先简单介绍下npm依赖包的版本更新规则
| 符号 | 描述 | 示例 | 示例描述 |
|---|---|---|---|
| > | 大于某个版本 | >1.2.1 | 大于1.2.1版本 |
| >= | 大于等于某个版本 | >=1.2.1 | 大于等于1.2.1版本 |
| < | 小于某个版本 | <1.2.1 | 小于1.2.1版本 |
| <= | 小于等于某个版本 | <=1.2.1 | 小于等于1.2.1版本 |
| - | 介于两个版本之间 | 1.2.1 - 1.4.5 | 介于1.2.1和1.4.5之间 |
| x | 不固定的版本号 | 1.3.x | 只要保证主版本号是1,次版本号是3即可 |
| ~ | 补丁版本号可增 | ~1.3.4 | 保证主版本号是1,次版本号是3,补丁版本号大于等于4 |
| ^ | 此版本和补丁版本可增 | ^1.3.4 | 保证主版本号是1,次版本号可以大于等于3,补丁版本号可以大于等于4 |
| * | 最新版本 | * | 始终安装最新版本 |
简单验证下就可以知道是否是版本导致的问题。去掉package.json里所有依赖版本前的符号,彻底固定版本,触发流水线。编译成功!

解决
既然确定是版本问题,需要确定到底是哪个依赖包的问题。
先从显眼的开始——vite(vue3官方推荐的打包工具)
我本地的vite版本是3.0.9,流水线是3.2.3。那我们先在本地把vite升级到3.2.0看看编译是否报错。
3.2.0没有任何问题,那就继续升级到最新版本3.2.3再次编译,结果也成功了。那就说明不是vite的问题
难道没有别的办法了么?不,再次回到我们的编译错误信息那儿

虽然编译打包用的是vite,但是vite本质上还是引用了vue的编译工具。
下面我们不是继续升级vue版本了,直接去github上看vue的版本变更记录。
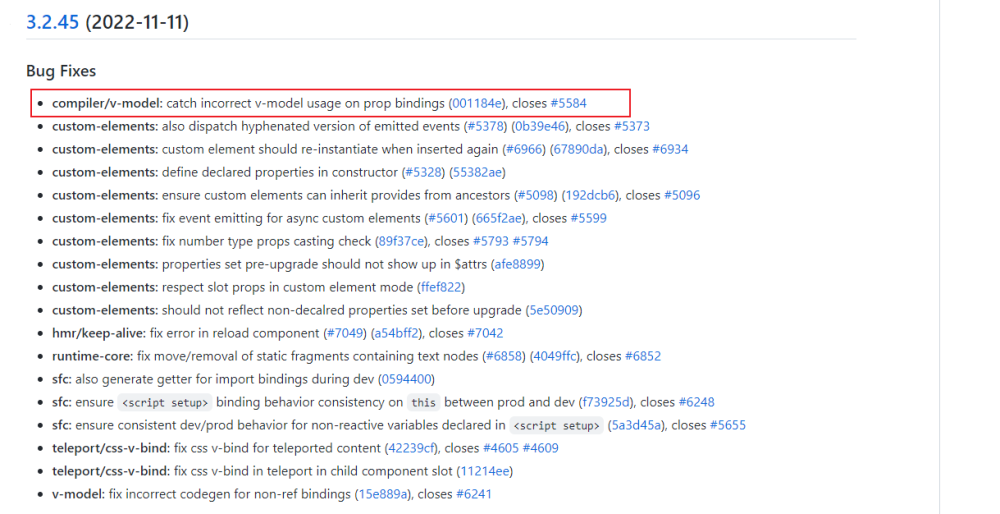
第一眼就发现了我们最初的错误说明

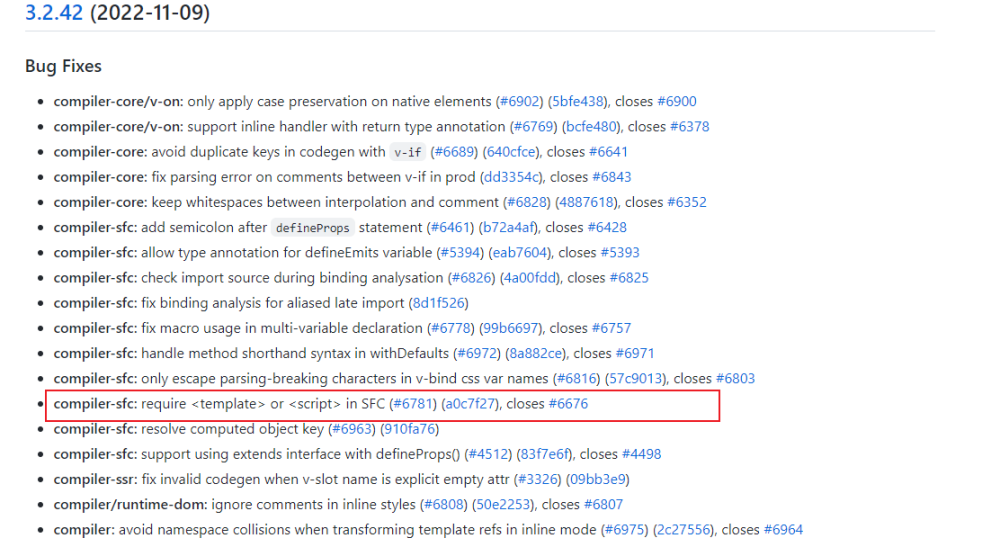
但是在3.2.45版本里没发现跟第二次错误相关说明,接着往下找(比较我本地vue依赖版本是3.2.37)。在3.2.42的版本说明里找到相关内容

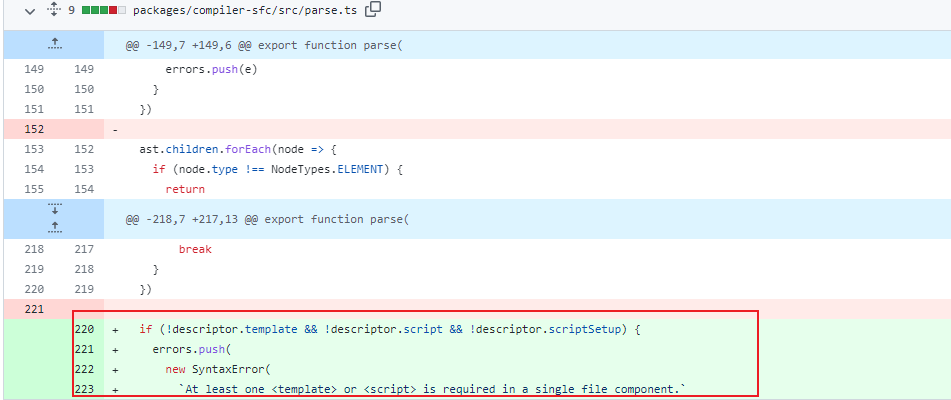
在查看它的关联改动后,我蒙了。

完全没有改动什么编译逻辑,只是加了错误提示。如果这么理解也就是说ve-chart.vue这个文件之前就有问题只是没提示出来???不符合逻辑。
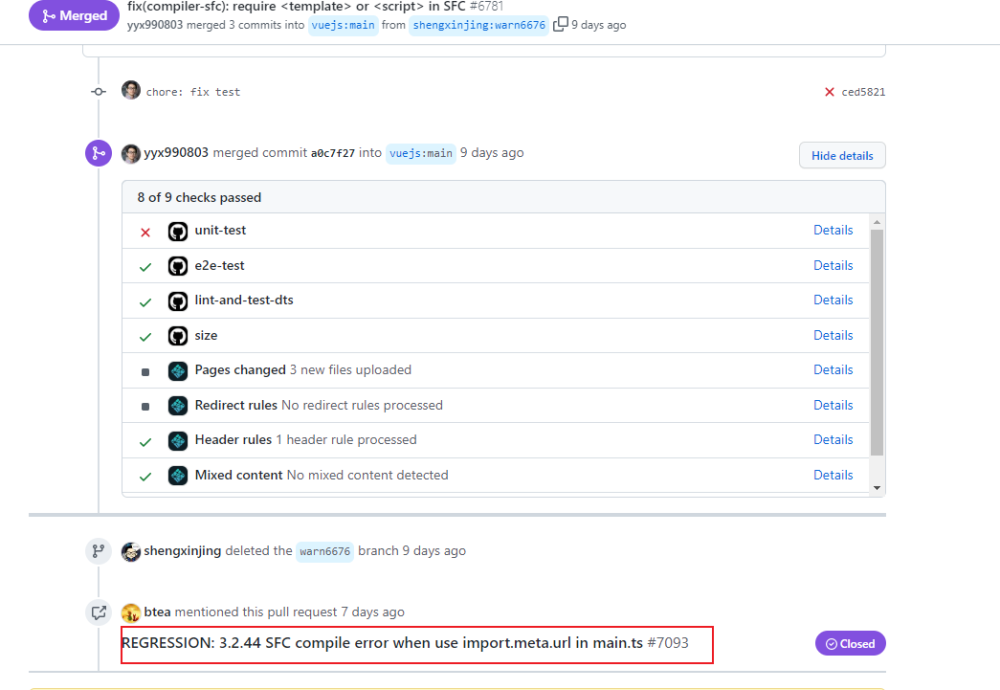
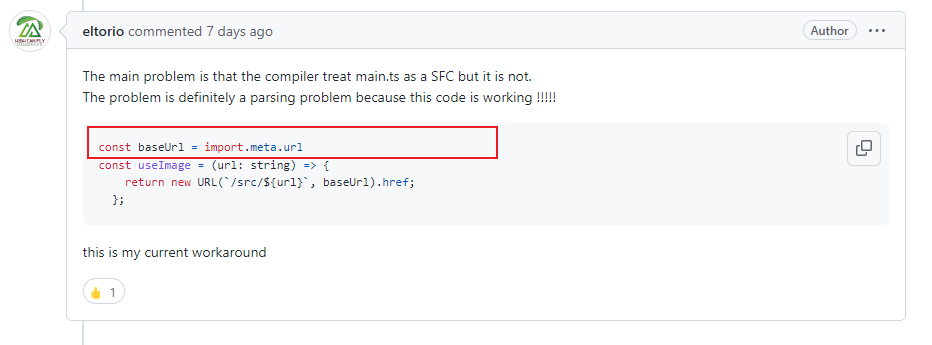
不要急,在这条更新说明后面还有个close问题。哎,确实在说明里找到了一个相关问题,查看内容发现跟我们的问题有点类似。

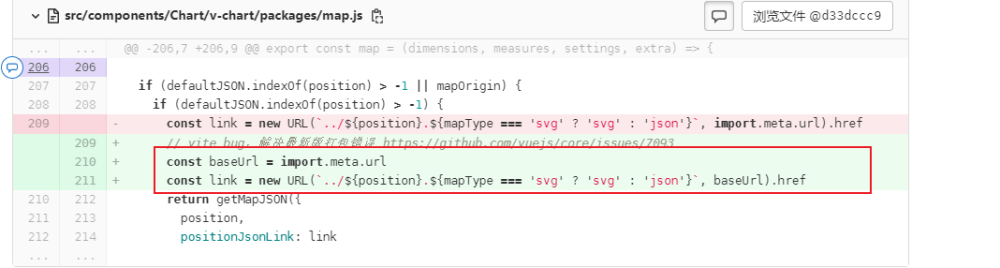
怎么办???当然是验证下,首页本地更新vue到3.2.42版本,运行编译,不出意外的编译失败了。OK,那证明我们之前找的一堆说明是正确的。接下来按照问题里的相关讨论,修改map.js里有关import.meta.url代码


再次编译,我去,真的成功了。可喜可贺找到问题说在!!!
那为什么之前没问题呢?因为map.js的最新改动是11/14日,目的是优化ve-chart组件打包后的大小。之前有关美国和全球的地图资源都是静态引入,资源文件本身就比较大,打包后又都会被打入一个文件内导致最终体积过大。

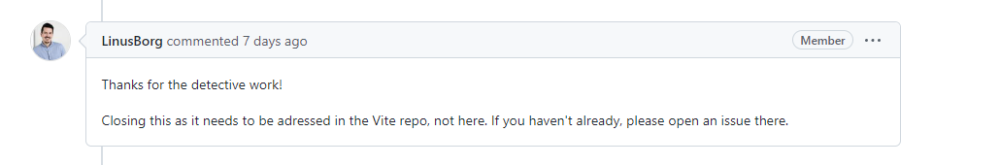
怎么解决呢?vue说这是vite的问题,需要vite解决,那就只能先用上面的取巧方法解决。

再一次
你以为到这儿就结束了,不还没有。流水线成功后,为了验证效果,我打开了线上环境。结果还真是屋漏偏逢连夜雨,其他一切正常,热力图没法出来。
 要疯了
要疯了
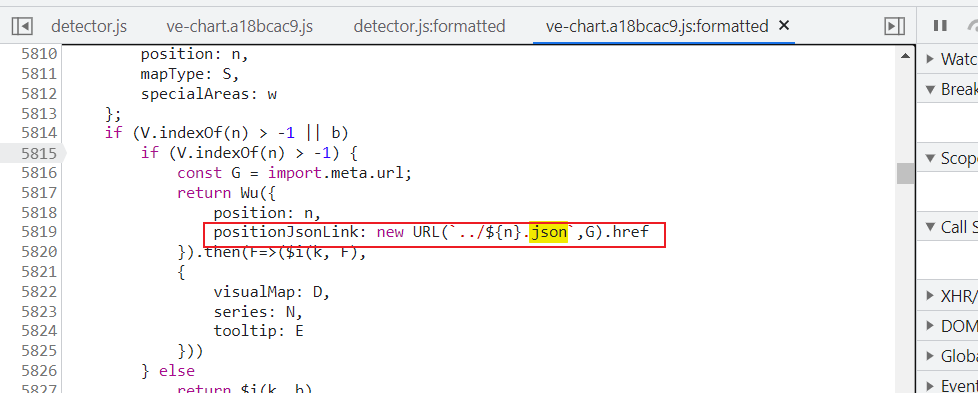
找问题吧。F12调试模式,问题很简单。usa.json文件404。查看本地打包生成的文件,确实没有usa.json。而且源码也没有进行任何路径转化,难怪会404找不到文件了。


vite官网也有说明,确实不支持这种,好在官方提供了另一种懒加载导入功能。


修改代码,打包,提交,运行一路顺利。打开开发环境,热力图也能正确显示,一切正常。

完结撒花