Email指南
如何发送一个html格式的邮件给用户呢?
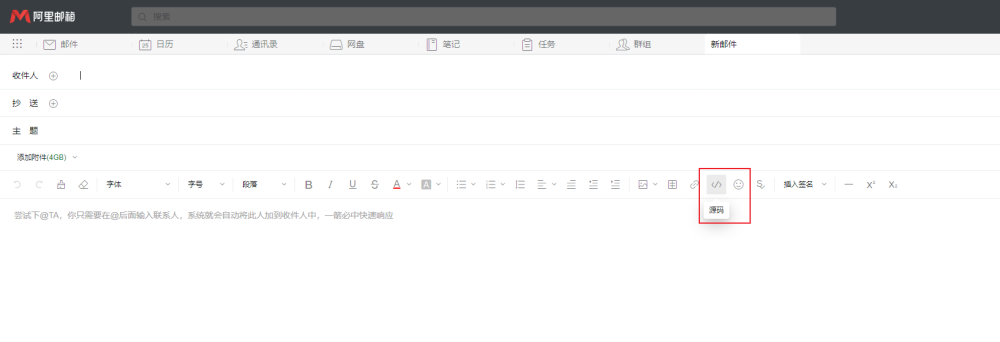
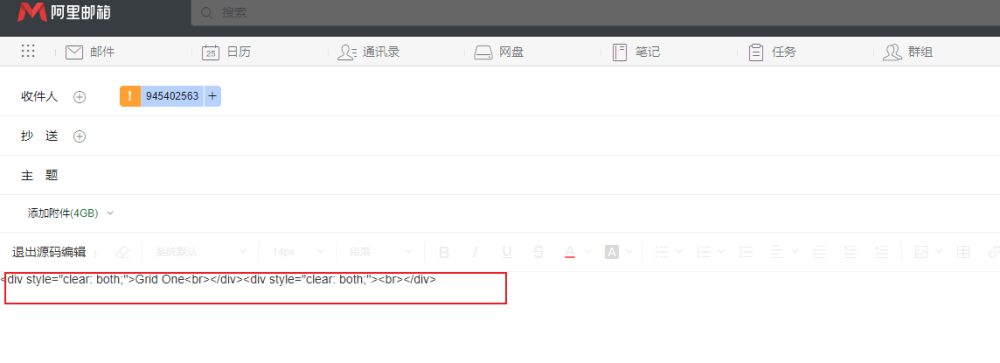
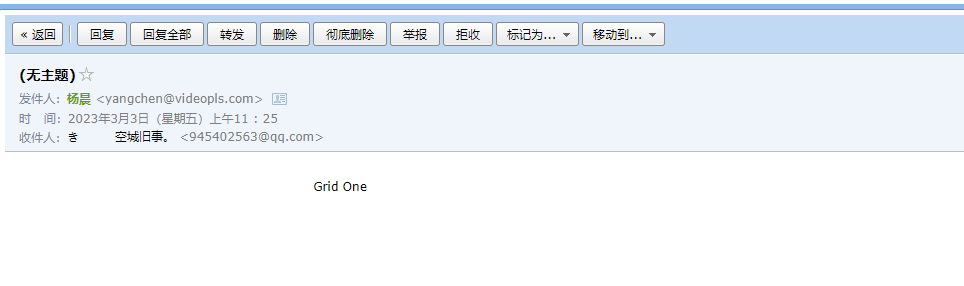
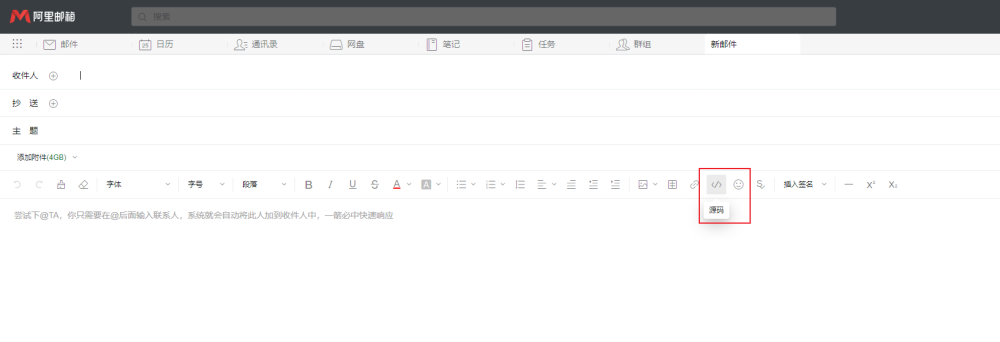
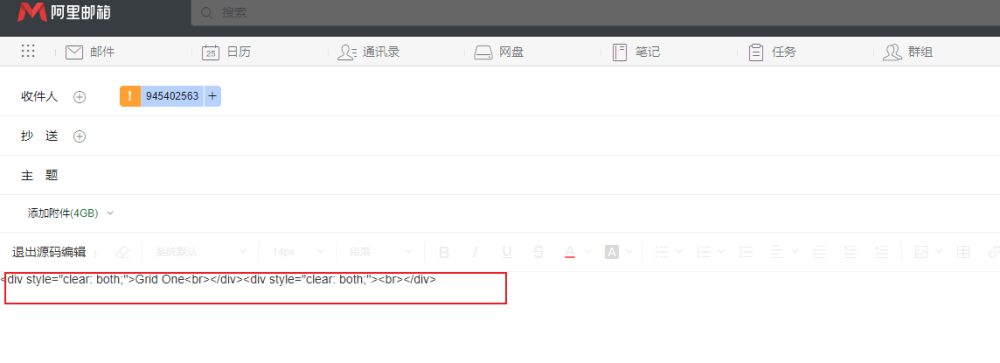
1.手动编写html格式的邮件,几乎所有邮箱都支持,这里以阿里邮箱举例,点击源码后就可以直接编写html,然后发送



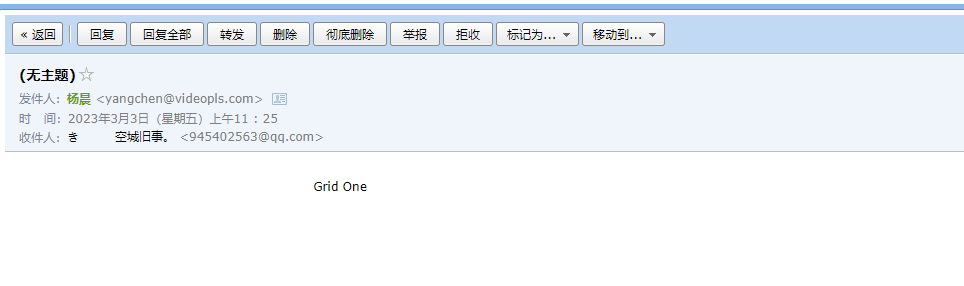
这种方式只适用于单个内容发送。而批量动态的发送就需要用到第二种方式
如何发送一个html格式的邮件给用户呢?
1.手动编写html格式的邮件,几乎所有邮箱都支持,这里以阿里邮箱举例,点击源码后就可以直接编写html,然后发送



这种方式只适用于单个内容发送。而批量动态的发送就需要用到第二种方式
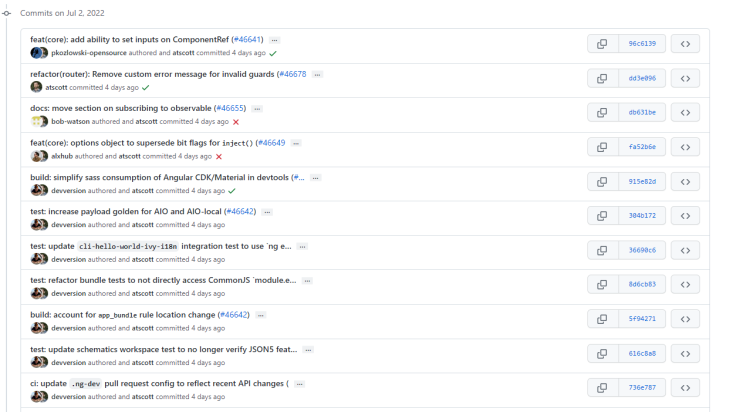
Git 每次提交代码,都要写 Commit message(提交说明),否则就不允许提交
1 | git commit -m "hello world |
上面代码的-m参数,就是用来指定 commit mesage 的。基本上写什么都行,但是,一般来说,commit message 应该清晰明了,说明本次提交的目的。
本文介绍Angular 规范,这是目前使用最广的写法,比较合理和系统化,并且有配套的工具。如下

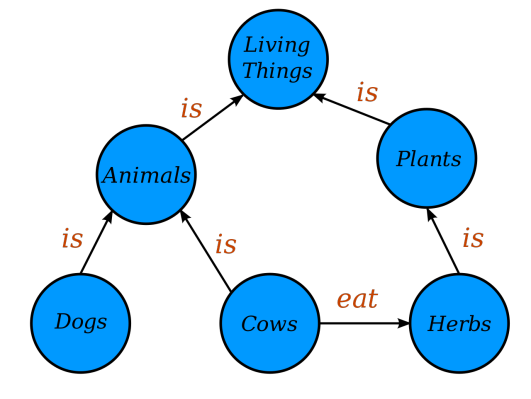
知识图谱是一种知识库,其中的数据通过图结构的数据模型或拓扑整合而成。知识图谱通常被用来存储彼此之间具有相互联系的实体。

经过查阅资料发现,目前市面上已知的的可视化图表库都已支持或者直接提供知识图谱类型图表。同时也发现有专门针对关系网这类图表的JS库(Cytoscape.js)。
这里我们选取了可视化工具的佼佼者Echarts和D3来研究,最后我们再顺便研究下Cytoscape库。
前面几章我们学过了影像加载、地形加载、模型加载,基于这些已经可以构建一个基本的三维场景,但是光有场景肯定不行,还需要跟场景交互操作,这就轮到鼠标事件出场了,下面是鼠标事件的具体介绍。
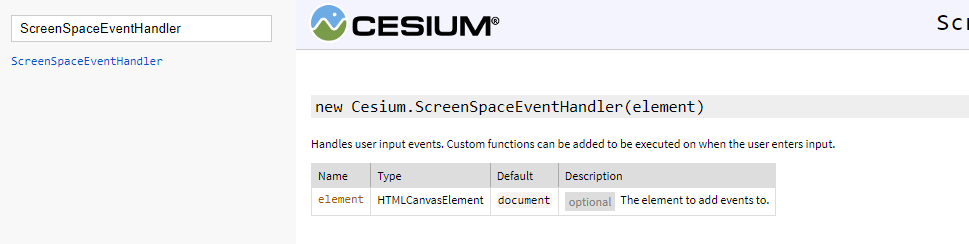
刚开始查看文档居然没找到鼠标事件,后来查找示例才发现Cesium中鼠标事件是依赖于ScreenSpaceEventHandler对象。


ScreenSpaceEventHandler可以监听用户输入事件,所以我们可以设置element为cesium的父容器canvas来实现监听整个页面的效果。

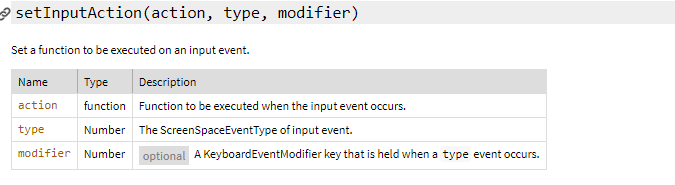
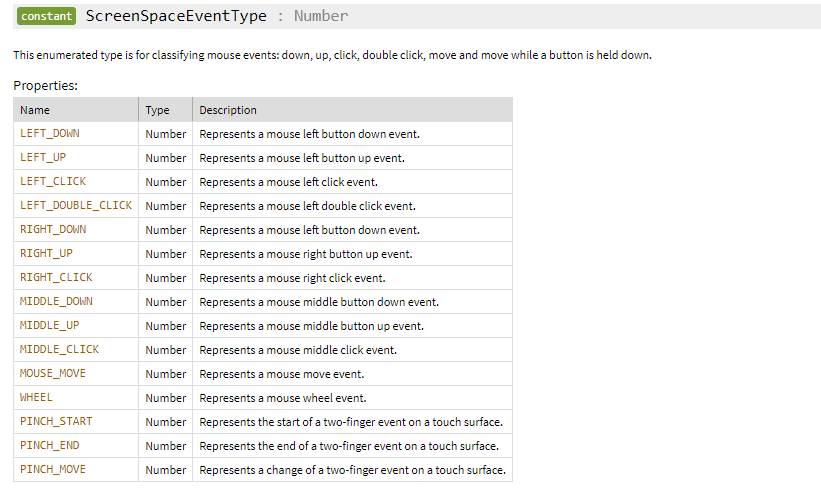
setInputAction可以响应用户的操作,其中第二个参数就是事件类型,查看文档可以发现所有鼠标事件都支持。

第三个参数是CTRL、ALT、SHIFT键盘修饰符。
OK,以上就是鼠标事件的基本内容,下面就可以实现具体逻辑了。